Self-Hosting Instructions for IPFS and IPNS
Add your site
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Simple Clock</title> <style> body { font-family: Arial, sans-serif; background-color: #f0f0f0; display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; } #clock { font-size: 48px; } </style> </head> <body> <div id="clock"></div> <script> function updateClock() { const now = new Date(); const hours = now.getHours().toString().padStart(2, '0'); const minutes = now.getMinutes().toString().padStart(2, '0'); const seconds = now.getSeconds().toString().padStart(2, '0'); document.getElementById('clock').innerText = `${hours}:${minutes}:${seconds}`; } setInterval(updateClock, 1000); updateClock(); // Initial call to display the clock immediately </script> </body> </html>
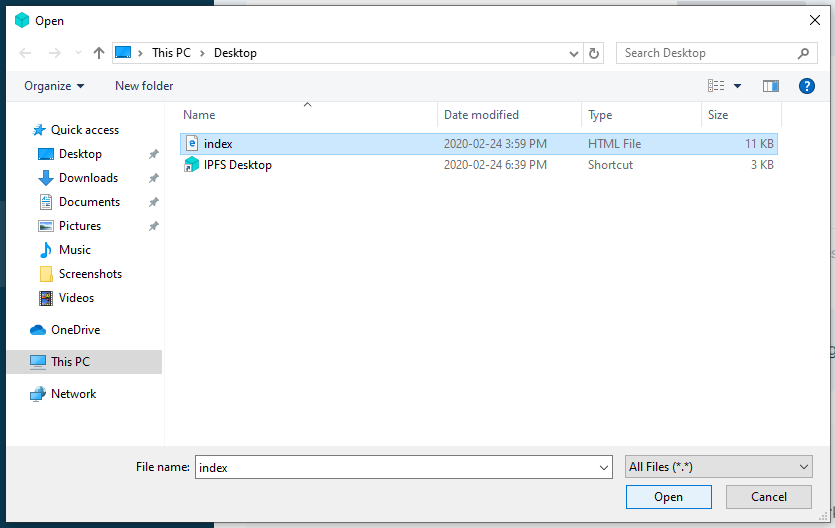
Choose a file window open in IPFS desktop. 
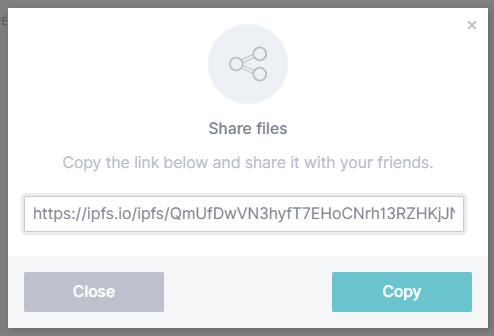
Share files window in IPFS desktop.
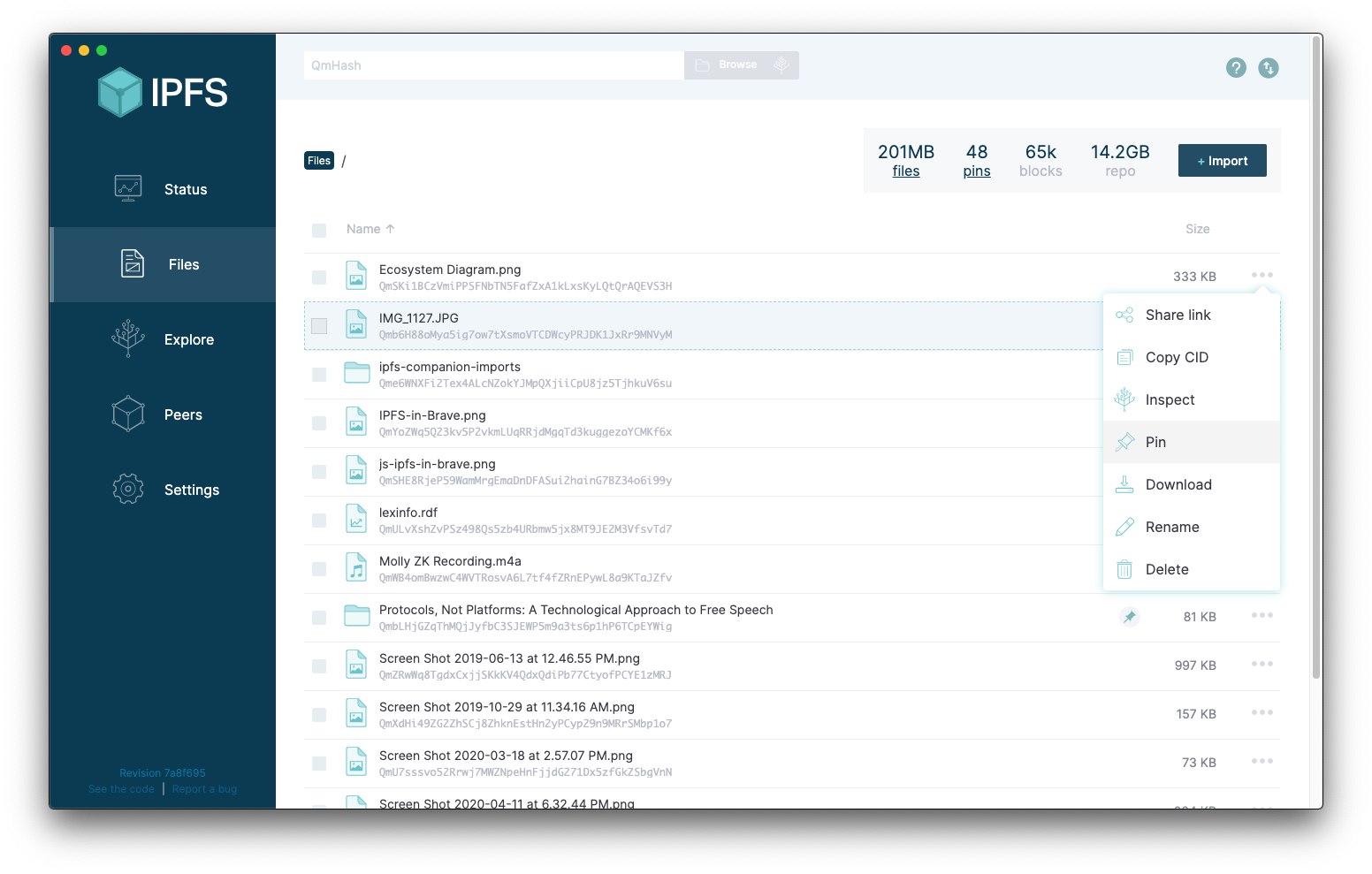
#Pinning files

Last updated